STORY
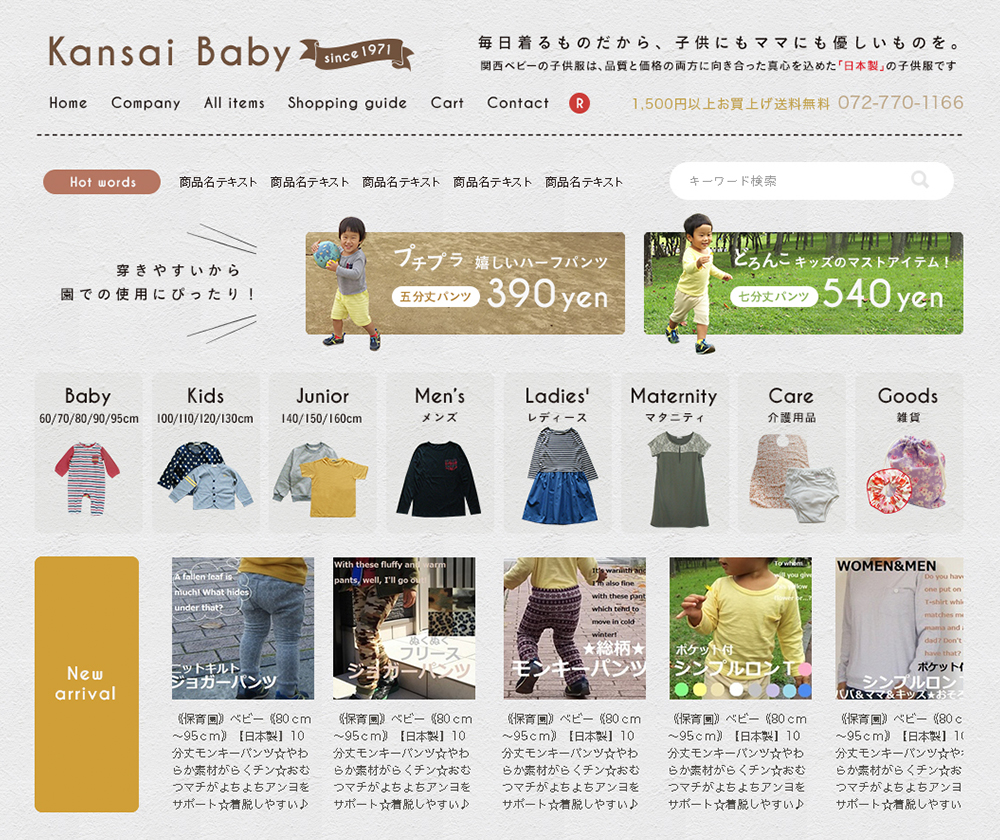
Kansai Baby
Story Telling : Yusuke Nakano
Direction : Chiaki Yui
Design : Kagari Kaneoka
Mark Up : Ryuichiro Watanabe
依頼背景:
兵庫県伊丹市で創業40年以上になる国産ベビー・子供服メーカー様。
今回は楽天市場の店舗リニューアルに関するご依頼を頂戴しました。立ち上げから社長の奥様がほぼお一人で運用を担当されており、商品の品質の高さと丁寧な対応によって着実にファンを増やしてこられたところ、そろそろ手が回らなくなってきていた出店7年目となるタイミングで、UI改善をお任せ頂く事になりました。
リニューアルのタイミングがアパレル業界で言う閑散期にも関わらず、直後から転換率の改善によって、昨年の年間ギネスを大きく上回り、リニューアルに向けて目標とされていた念願の売上数値に早くも届きそうと嬉しいお言葉を頂いております。また卸先のお取引先様やユーザー様からもデザインが大変好評とのことで、お喜び頂いております。
担当者のコメント:
ページ構成では、「日本製」の子供服メーカー様としての「安心感」「こだわり」がユーザーに伝わるようなアイデアをご提案いたしました。
■自社工場生産ならではの、商品の企画・生産スピードの速さをECサイトへも活かせるよう、新着入荷のページ更新作業を大幅に軽減する、新着商品表示用アプリケーションを導入
■メーカーならでの強みとして、オリジナルのスモック等、OEM生産対応も訴求し、小売店や、保育園・幼稚園の園長さんへ向けてのお問い合わせ用導線を設置
■コーディネートやおすすめ商品のコンテンツを盛り込み、リニューアル前には無かった「お店からの”ご提案”」を表現
お子様向けの商品ということもあり、目で見て楽しめるサイトとなるような飾りを組み合わせてページ全体をデザイン致しました。各ページへの導線となる商品のバナーは、遷移先がどのような商品なのか、ひと目でわかるよう、アイキャッチとなる商品画像を添えながらデザインを致しました。