STORY
未来堂
CREDITS
Project Management : Takashi Omae
Art Direction : Kei Toyokura
Design:Kei Toyokura
Mark Up:Shinya Ishida
Produce : Ryo Takada
Project Management : Takashi Omae
Art Direction : Kei Toyokura
Design:Kei Toyokura
Mark Up:Shinya Ishida
Produce : Ryo Takada
依頼背景:
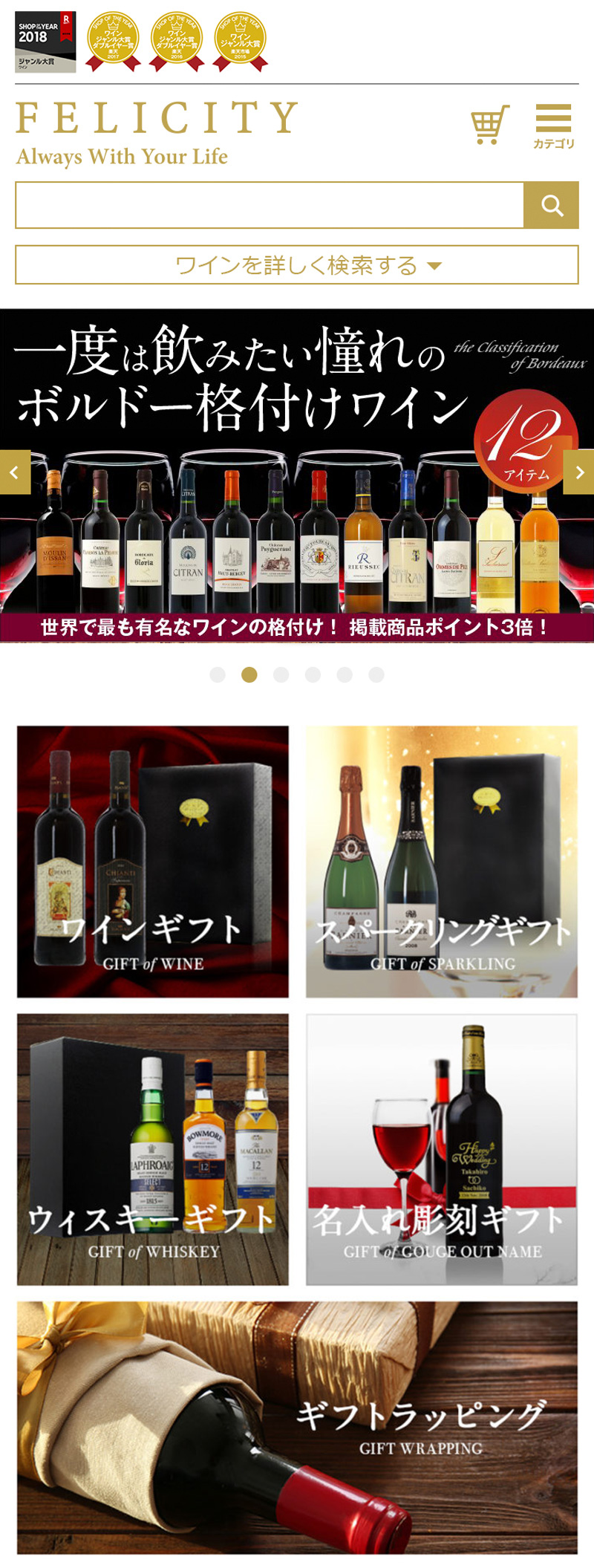
楽天ショップ・オブ・ザ・イヤー5年連続受賞、ワインジャンル1位2015年〜2018年4年連続受賞(共に2019年9月時点)の超有名店「FELICITY」様のスマホUIのフルリニューアルを担当させていただきました。依頼背景として、ジャンル1位を連続受賞する実力店舗様でありながら、まだスマホの売上には伸びしろがあるのではないかとご相談を頂戴したのがきっかけで、本プロジェクトのご依頼を頂戴致しました。
担当者のコメント:
商品数の多い店舗様であるため、ハンバーガーメニューを設け目的の商品に辿りやすく、かつ検索しやすいUI/UXに致しました。
デザインは、自社サイトのトーン&マナーに沿いつつも、見てて飽きのこないサイトデザインとし、バナーは一貫した高級感とバリエーションを感じさせるよう、各商材のイメージの最大化を図っています。
フォントは爽やかにも重厚にもなる明朝系を採用しています。
タイトルや背景、バナーのレイアウトなどでメリハリをつけ、文字も読みやすいサイズ設定にし、買い物のしやすさ、選びやすさを重視したデザインにしました。
情報の取捨選択がしやすいだけでなく、読みやすさや押しやすさなどの購入体験の向上で、更なる顧客獲得をできるサイトを目指しました。