STORY
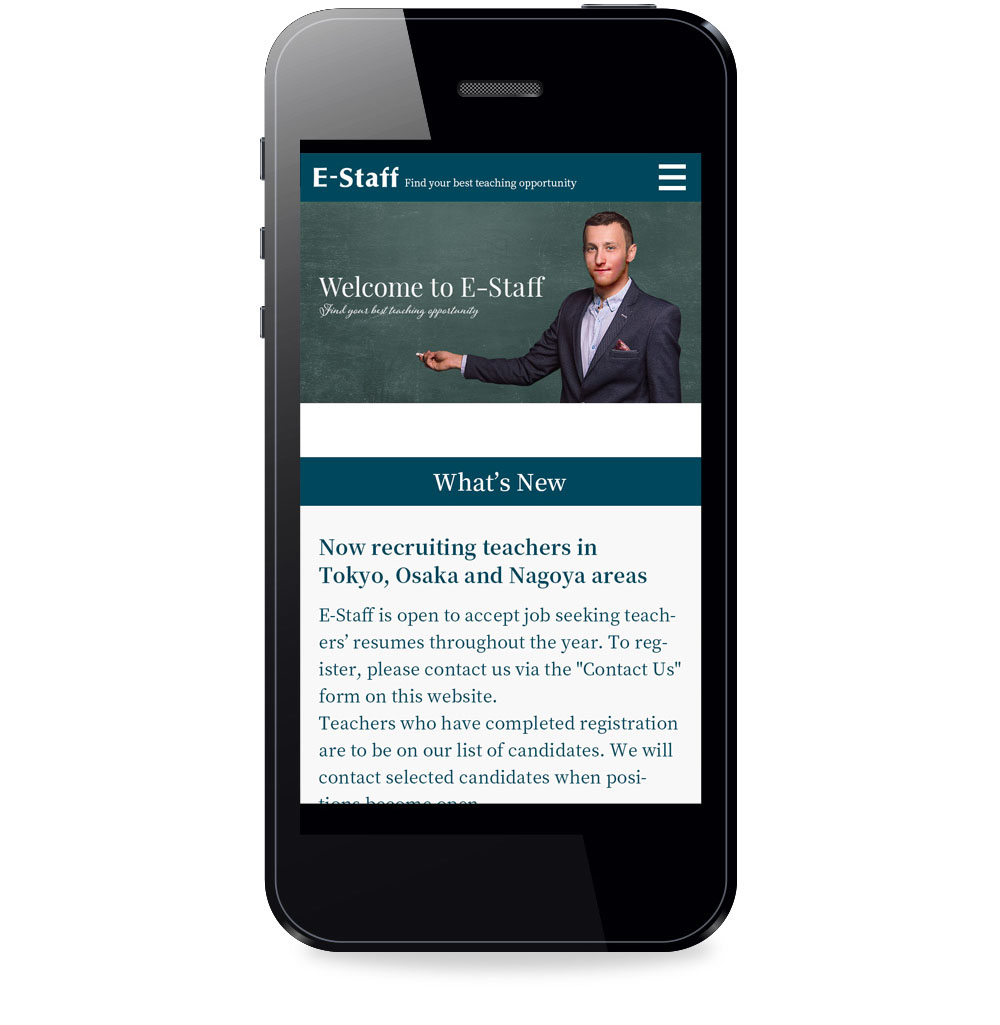
E-Staff Vol.2
CREDITS
Direction : Sei Nagata
Design : Aska Kato
Mark Up : Seiko Hisaki
Produce : Yukichi
Direction : Sei Nagata
Design : Aska Kato
Mark Up : Seiko Hisaki
Produce : Yukichi
依頼背景:
私立教員募集のトップブランドE-Staffのリニューアルに合わせて、英語版のリニューアルもご依頼頂く運びとなりました。
旧英語版サイトはターゲットとする教職員志望の外国人ユーザーにとって、読みやすい、使いやすいサイトとは言えず、特に比較的若い方が利用するスマートフォン版においては多くの課題がありました。
また、デザインも古さを感じさせるものとなっており、同時にリニューアルを担当させて頂いた「E-Staff(日本語版)」や「トップネット」と併せたブランドイメージの向上と外国人登録者数の増加施策として、ご依頼を頂きました。
ユーザビリティ向上のためのUI設計、レスポンシブデザイン化、コンバージョンを最大化させるIAとユーザー導線の見直しという課題に対し、教職員求人の応募者となる”なり手の最大化”を基軸としたプラニングを行いました。
担当者のコメント:
海外のサイトのような雰囲気でサイト全体を落ち着いた色味で統一し、
英語圏の方の目線で信頼感と安心感を感じられるサイトを目指しました。
SNSシェアボタンを常に固定で追従させ、日本で教員として働くこと望んでいる外国人の方に有効なサイトを心がけました。
こちらも日本語版と同様に、解りやすく、ストレスフリーで使いやすい、モバイルファーストを念頭に最適化しております。