STORY
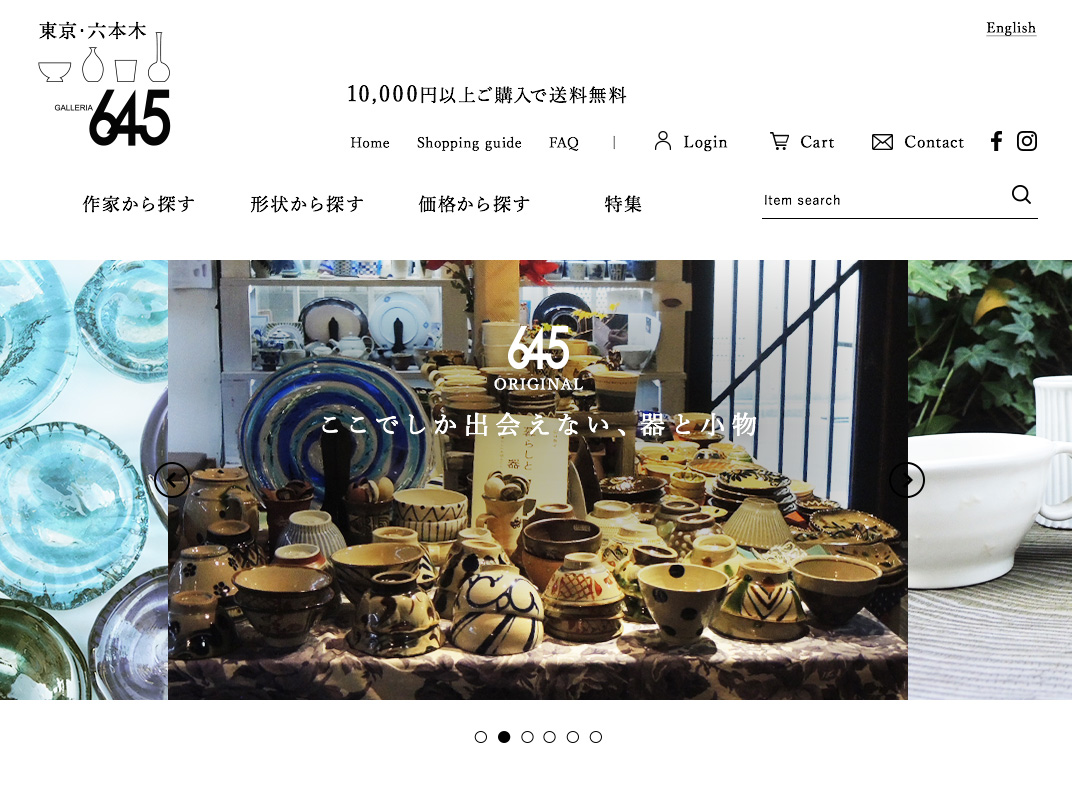
GALLERIA645
CREDITS
Story Telling : Tomohiro Kushio
Art Direction : Kagari Kaneoka
Direction : Chiaki Yui / Risa Sagami
Mark Up : Tomoaki Doteuchi
Produce : Yukichi
Story Telling : Tomohiro Kushio
Art Direction : Kagari Kaneoka
Direction : Chiaki Yui / Risa Sagami
Mark Up : Tomoaki Doteuchi
Produce : Yukichi
依頼背景:
六本木の裏路地で最も古い小さな古民家を改装し、ひっそりと佇むガレリア645様は、センスの良い焼き物セレクトショップ様です。地方や海外からもお店をめがけて訪れる人は多く、有田焼をはじめ取り扱う作家や窯元は店主の肥えた目が行き届く、どれもお客様を満足させるラインナップばかりです。当社の創業時よりお取引を頂いており、今回は10年振りにECサイトのリニューアルをご依頼頂きました。
担当者のコメント:
その世界観と雰囲気を損なわず、陶器一つひとつの味わいを手に取るように感じて頂けるよう、各商品バナー用の写真素材を可能な限りワイドに使用しております。その手触りまで届いてほしいという思いを込めて、デザインさせて頂きました。初めて訪問したユーザーにも、実店舗と同様、満足出来るお買い物体験が出来る設計としております。