STORY
Kyoto Travel & Design Office
CREDITS
Story Telling : Yusuke Nakano
Direction : Takashi Omae
Art Direction : Yuki Kageyama
Story Telling : Yusuke Nakano
Direction : Takashi Omae
Art Direction : Yuki Kageyama
依頼背景:
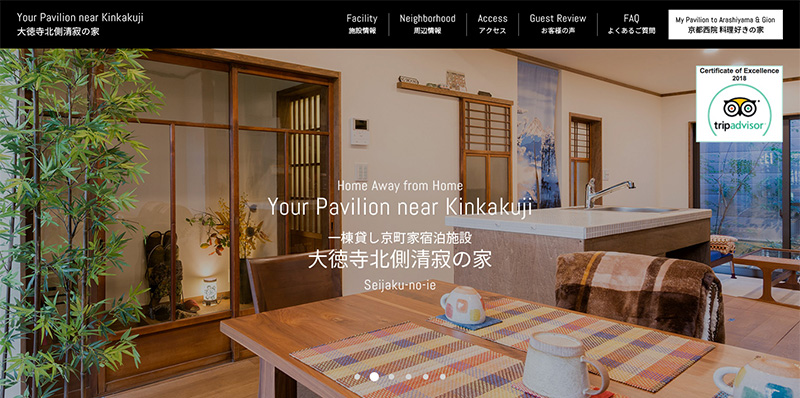
“Kyoto Travel & Design Office”は京都の風情あるエリアに1棟貸しの民宿「大徳寺北側清寂の家」と「京都西院料理好きの家」を営んでいらっしゃいます。それぞれの立地や建物の魅力を生かした訴求ポイントを効果的に展開されており、国内外のテレビ番組から取材を依頼されることも。特色の異なる2つの施設をうまく1つのサイトにまとめたいというご相談をいただき、新規Webサイト構築を担当させていただきました。
担当者コメント:
海外からの旅行者が増えている京都の宿泊施設。ターゲットに海外の方を想定しているため英語と日本語を並列させています。あえて2つの施設の構成を同じフォーマットにすることでシンプルに違いを引き立たせています。 環境や施設の美しさを活かすため、宿泊施設の雰囲気や設備、京都の四季が明確に伝わるように写真が引き立つデザインに致しました。室内の3Dビューや観光情報なども掲載しており、旅行者にとって見応えのあるサイトとなりました。