STORY
tt
CREDITS
Story Telling : Yusuke Nakano
Project Management : Takashi Omae
Art Direction : Kei Toyokura
Story Telling : Yusuke Nakano
Project Management : Takashi Omae
Art Direction : Kei Toyokura
依頼背景:
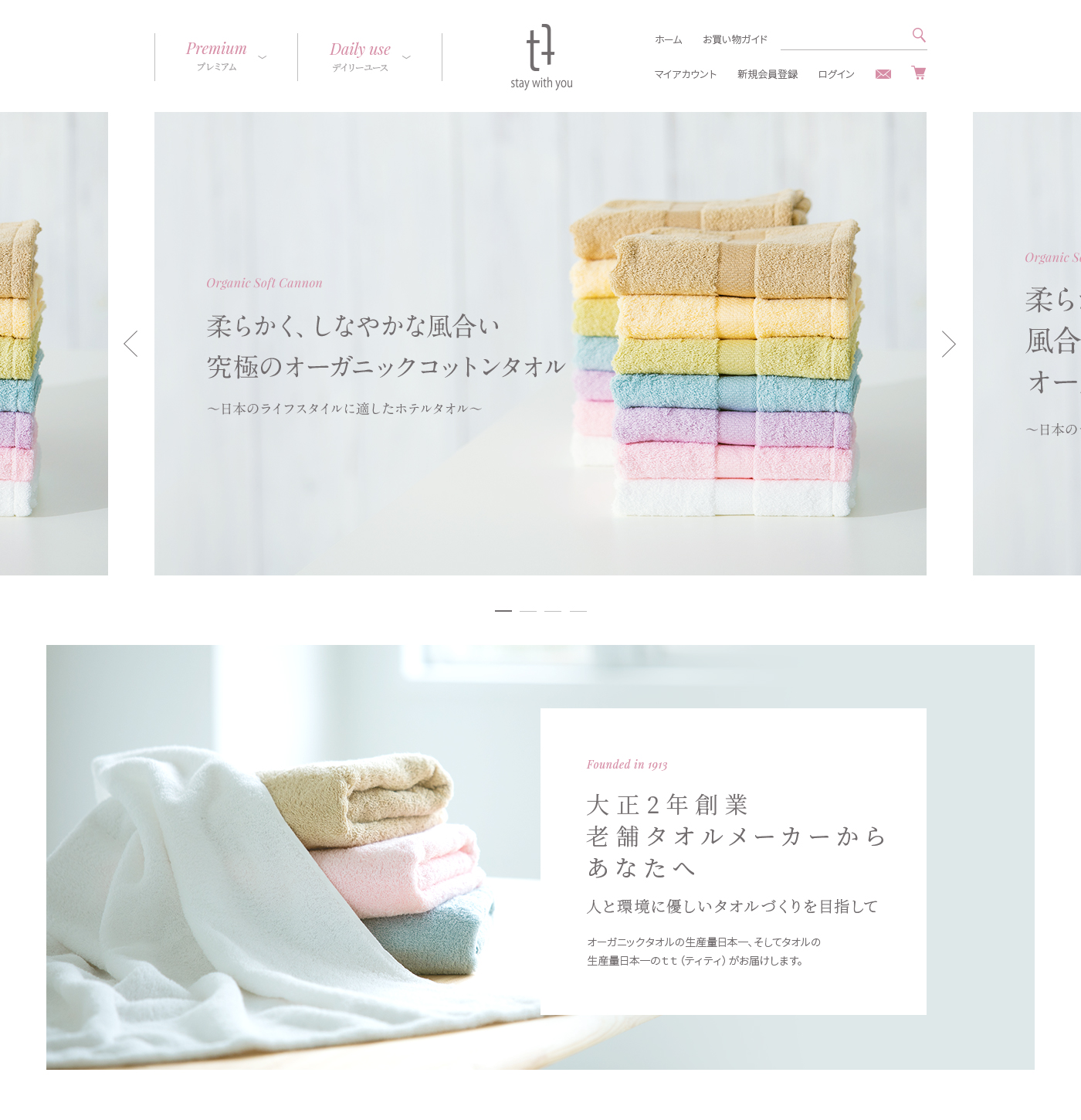
ツバメタオル株式会社は大正2年に大阪泉州で誕生した、創業100年以上の歴史あるタオル製造メーカーです。 製造技術のイノベーション、原料調達面でのエコロジー活動、そしてフェアトレードの3つの側面において世界のリーディングカンパニーであることを掲げ、 地球環境と人にやさしいタオルづくりを推進しています。歴史と、日本一の生産量を誇りながらも、高度化する先進国の消費者ニーズに対応し、安心・安全であること、そして幸福感を味わえるタオル製品を提案する先進的なタオルメーカーでもあります。この度はオリジナルブランド“tt”のリリースにあたり、公式ECサイト及び楽天市場サイト開発を担当致しました。
担当者コメント:
圧倒的に高いの品質と生産地・泉州に対する想いをUIデザインに詰め込みました。 アクセントカラーのピンクは全体のトーンを邪魔しない程度に出現率を配慮し、各マテリアル同士がしっかりと引き立つ配色設計とすることで、タオルの持つ直感的なイメージを再現しています。柔かい雰囲気に合わせてふわっと現われる写真素材や、誘目性を高めたタイトルのスクロールアニメーションも世界観を再現するエレメントとして一役を担っています。タオルの心地良さ、家庭で使われている温かなイメージを織り合わせ、デザインを設計しました。