STORY
浪芳庵
CREDITS
Story Telling:Ryo Takada
Project Manage:Ryo Takada
Art Direction:Daiki Morioka
Mark Up:Minori Asai
Story Telling:Ryo Takada
Project Manage:Ryo Takada
Art Direction:Daiki Morioka
Mark Up:Minori Asai
依頼背景:
オフィシャルサイトとECサイトをマージをして管理のコスト下げつつ、スマホファーストでサイト自体のリニューアルを実現したい、というお題を頂戴して制作させていただきました。
担当者のコメント:
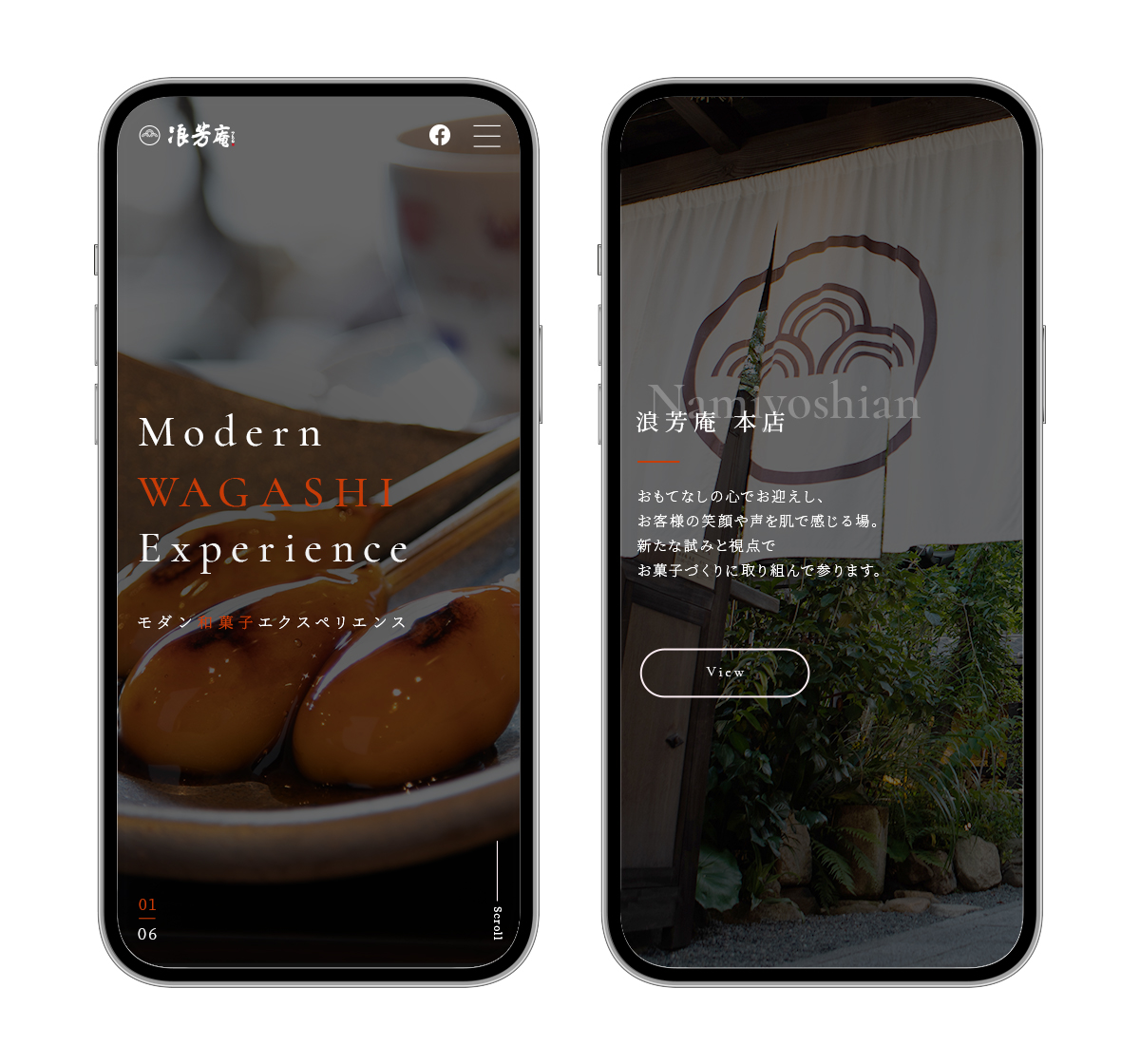
撮影された写真を大きく使い各店舗の雰囲気ががよく伝わるようにしました。 モダンな印象を感じてもらうため店舗紹介部分は黒でレイアウトし、ブログ・ニュースのエリアでは白背景でメリハリを出しています。 印象的な内観や装飾を前面に感じてもらうため余計な装飾はせず明朝体の文字と英文、少しのあしらいで構成して現代的な印象を感じさせつつも和の要素は残して、モダンな印象になるようバランス良く仕上げました。