STORY
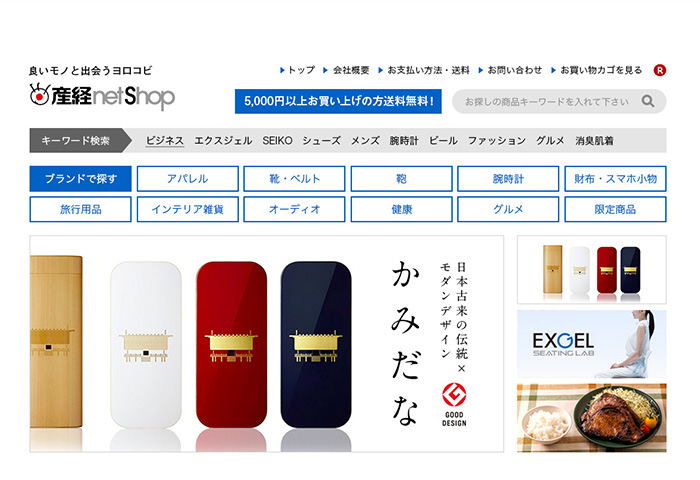
産経ネットショップ
Direction : Hiroe Isu
Design : Yuki Kageyama
Mark Up : Ryuichiro Watanabe
Produce : Yukichi
依頼背景:
ユニークで質が高く、「良いモノ」を取り揃え、ニュースサイトのコアな読者層である男性のみならず、多くのネットショッピング好きにとって一見の価値ある商品と出会える産経ネットショップ。公式サイトと同等の MD展開を実現し、集客利点の高い国内最大手ECモールに出店しながら、そのポテンシャルを最大限発揮し難いUI上での課題が、サイトスコープにより抽出されました。
ご担当者様はじめ、提案のタイミングと時を同じくして一新されたプロジェクトチームは、デジタルマーケティング戦略における理解にも明るく、現状課題にも高いレベルで共感を得ることができ、新たなEC展開スタートの狼煙として、本プロジェクト参画に至る運びとなりました。
リニューアルにより売上300%増を皮切りに、運用フェーズ向けサービスWebCONCIERGE/WebGUNSI 等もご活用頂き、継続的な売上増を実現致しております。
担当者のコメント:
抽出課題と売上データ等の分析から再考されたインフォメーションデザインにより、ナビゲーション導線改善など大きく一新されたレイアウト企画意図は、プロダクト毎に持つヒストリーを伝えるアプローチにあります。産経デジタル様の大きな強みでもある、一つ一つの商品に対する取材力、文章の豊かさ、深みの最大化が出来れば、競合ひしめくモール内でも大きな差別要因になると考え、「商品を一つの記事として楽しんで貰いたい」という仮説から、ニュース記事を読むようにネットショッピングを楽しめる!そんなUX実現を図りました。若年層からミドルエイジクラス層まで幅広いユーザーに対し、フォントや文字組みまでを配慮しつつ、デザイン性は損なう事なくバランスの取れたUIデザインを打ち出しました。
ディテールのデザインでは、タグラインに紐付いた「良いモノ」を打ち出せることを意識し、イメージ要素であるバナーは美しく、品質の高さを訴求できるデザインを心懸けました。
また、新聞をイメージさせる縦書きの文字組を随所にデザインとして落とし込むことで、新聞社というバックグラウンドの脈絡も取り入れました。キーカラーの産経ブルーを要所に据え、トーンを統一することでショップとしての一体感もキープしております。