STORY
mills
CREDITS
Direction:Motoharu Nagano
Art Direction/Design:Yuki kageyama
Mark Up/Programming:Satoshi Yoshida
Produce:Yukichi Kaneoka
Direction:Motoharu Nagano
Art Direction/Design:Yuki kageyama
Mark Up/Programming:Satoshi Yoshida
Produce:Yukichi Kaneoka
依頼背景:
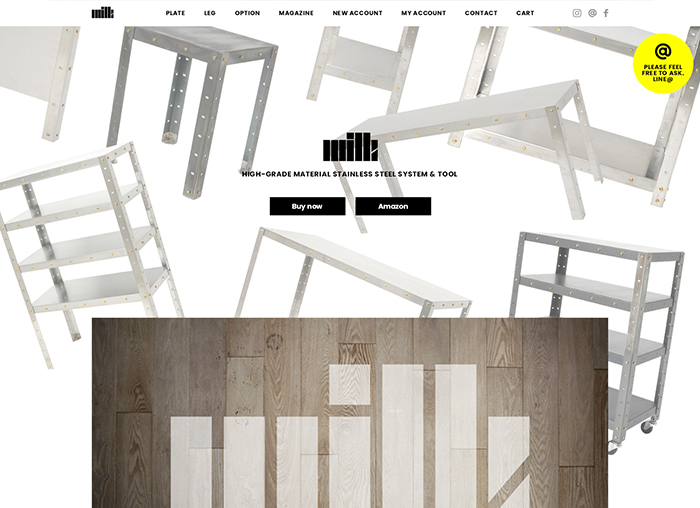
ステンレスを主とする「天板(plate)」と「脚(legs)」の2つのパーツを組み合わせ、テーブルやシェルフになる新しい家具ブランドmills様の公式ECサイト制作をご依頼いただきました。パーツを買う、というシンプルな行為をメインに考えたサイト構成になっています。
担当者のコメント:
様々な組み合わせにより、拡張性の高さ、組み立ての簡単さという製品の特性を最適に訴求する為、構成はシンプルさを極力心がけ、デザイン面では素材の質感に沿うソリッドなインダストリアル(工業製品)感を第一に考え、アクセントとして原色の差し色やスクロールアクションでポップさも表現しました。実際にサイト閲覧→ショールーム来店→受注が多くなっており、『ウェブサイトのデザインのおかげです!』という嬉しいお言葉も頂戴致しました。