STORY
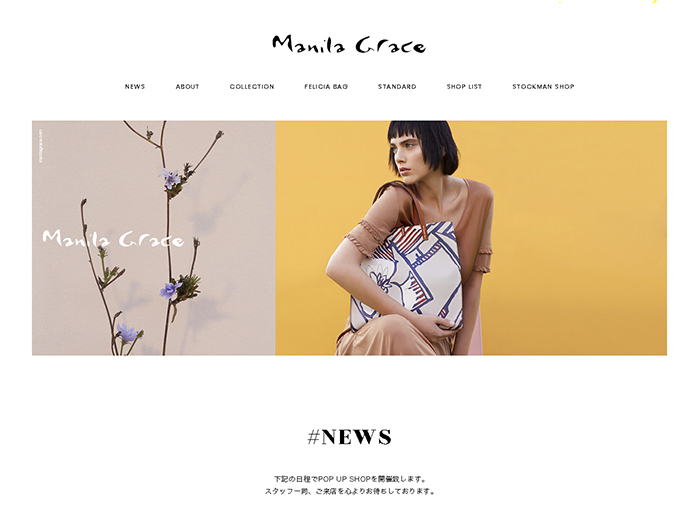
Manila Grace
CREDITS
Direction : Hiroe Isu
Design:Yuki kageyama
Mark Up:Tomoaki Doteuchi
Produce:Yukichi
Direction : Hiroe Isu
Design:Yuki kageyama
Mark Up:Tomoaki Doteuchi
Produce:Yukichi
依頼背景:
1974年創業以来、ヨーロッパを中心に世界中から様々なインポートブランドを見い出し、
ファッション、ライフスタイルに対し鋭い感性を持つ人々に、今も現在進行形のファッションを
創り続けるストックマン様。
エコレザーを使用したトートをメインとするイタリアの老舗ブランド”マニラグレース”を日本でも拡大すべく、日本公式ブランドサイトを担当させて頂きました。
担当者のコメント:
アウトプットに関してはタイポグラフィ、イメージともに、文字組やマージン感を意識しながら本国ブランドサイトの空気感の踏襲を軸としたデザインです。
コレクション毎に発生する運営フェーズでの更新性も考慮し、
グリッドレイアウトによるレスポンシブデザインを採用しております。