STORY
YAMAGIWA Vol.2
Analytics : Akira Aoki
Web Direction : Risa Sagami
Art Direction : Kei Toyokura
Mark Up : Tomoaki Doteuchi
Photography : Toshiyuki Azuma
Launch : Ryuichiro Watanabe
Produce : Yukichi
Web Direction : Risa Sagami
Art Direction : Kei Toyokura
Mark Up : Tomoaki Doteuchi
Photography : Toshiyuki Azuma
Launch : Ryuichiro Watanabe
Produce : Yukichi
依頼背景:
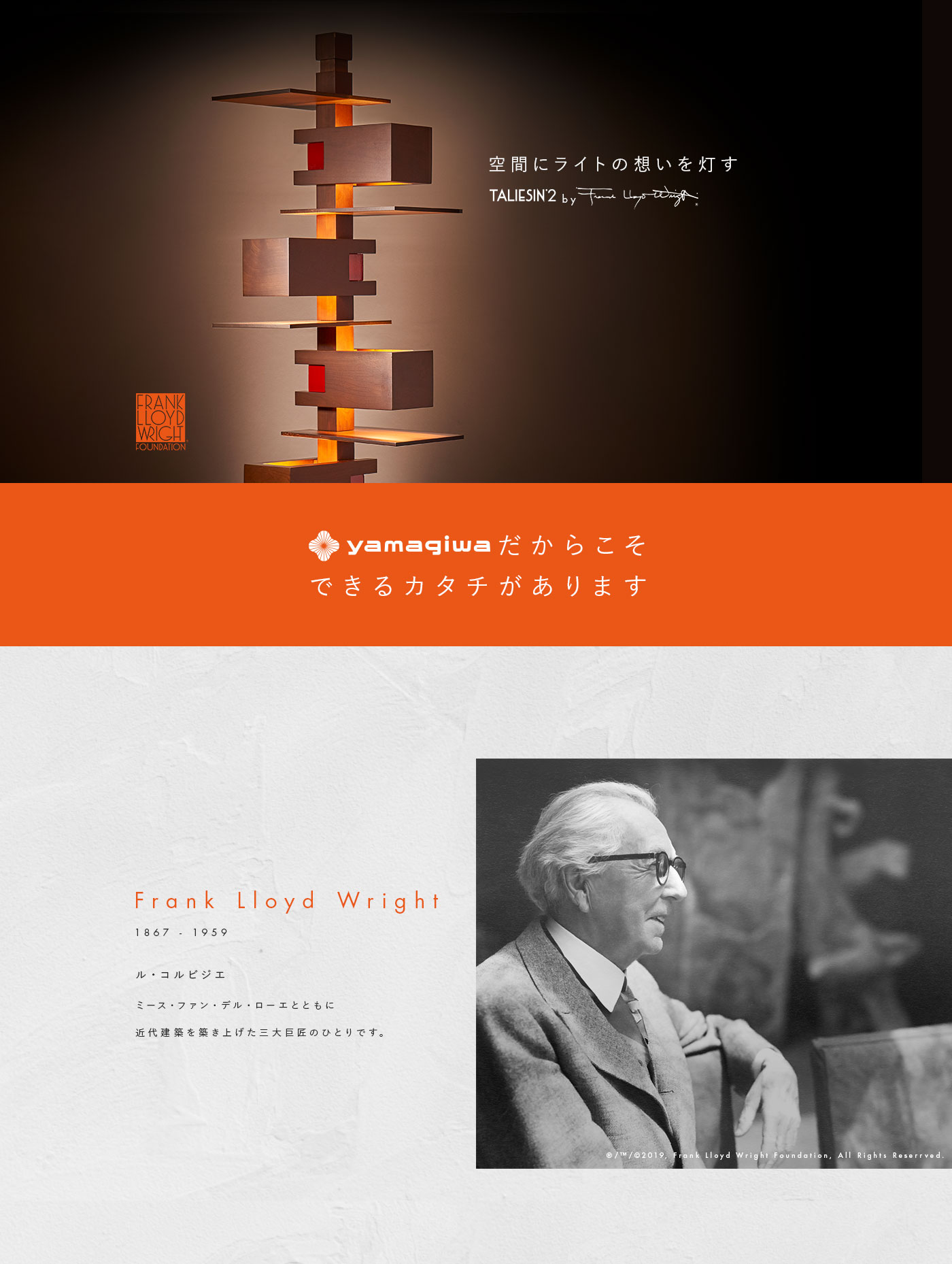
YAMAGIWA社を代表するタリアセンシリーズは、近代建築の三大巨匠のひとり Frank Lloyd Wright(フランク・ロイド・ライト)が設計した照明器具です。ライト財団より公式にオファーを受け、同社が現代に忠実に蘇らせたライトの代名詞とも云えるタリアセン2は、近年はTVをはじめ、様々な場所で目にするようになりました。ECサイト売上牽引製品の1つです。
TOPページのリニューアルで全体最適を図り、ユーザの流入増が実現したタリアセン2製品ページのLPOにより、その購入体験を底上げする事を狙いました。
撮影や原稿まで、制作にご協力頂いた担当者様からも、1ヶ月後直ぐにお喜びの声を頂いております。
リニューアル3ヶ月を経た効果測定では以下の結果が出ております。
①売上高174%増
②コンバージョン150%増
担当者からのコメント:
Frank Lloyd Wrightのマスターピースの一つ、TALIESIN2の世界観を拡張し、まるでFrank Lloyd Wrightの個展を体験するかのようなイメージで制作しました。 TOPページのコンセプトである「照明の美術館」のキュレーターがFrank Lloyd WrightとTALIESIN2の歴史をガイドして行く、それが体感できるように写真は大きく、カラーリングもTALIESIN2のチェロキーレッド をアクセントにインパクトのある設計にしています。ダイナミックな表現でありながら、知性と品を感じさせるデザインにしました。