STORY
篠笛立平
CREDITS
Story Telling:Ryo Urase
Direction:Ayana Wakimoto
Project Manage:Motoshi Omori
Art Direction:Moe Sugiyama
Mark Up:Shin Watanabe
Story Telling:Ryo Urase
Direction:Ayana Wakimoto
Project Manage:Motoshi Omori
Art Direction:Moe Sugiyama
Mark Up:Shin Watanabe
依頼背景:
工芸品の美しさと正確な調律を両立させた「篠笛」を制作・販売される「篠笛 立平」。 もともとは篠笛を演奏している側であったオーナーが、自身で制作した篠笛の評判がよかったことから事業を開始されたという経緯を持つブランドです。ちなみに、篠笛に施されている美しいデザインはオーナーのお父様が手がけられたもの。 これまでの篠笛にはなかった色や模様に加え正確な音が奏でられるよう調律された篠笛は、一躍人気商品となり篠笛界での地位はすでに確固たるものとされておられます。プロの演奏家から愛され、一般の奏者からも「いつかは立平の篠笛を」と憧れられる存在となっているブランドです。
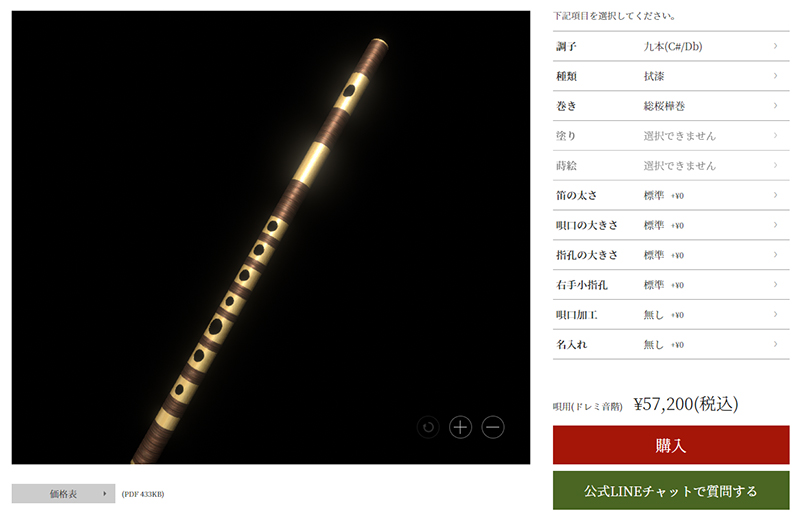
今回はECサイトのリニューアルにあわせ、篠笛の3DシミュレーションをEC上で実現したいとご相談いただきました。また、国内ECだけではなく、越境ECも今回のリニューアルに併せてご対応させていただいており、世界中の篠笛ファンにデリバリー出来る体制となりました。
担当者コメント:
篠笛は歴史のある楽器のため全面に「和っぽさ」や「歴史」が表に出ることが多いですが、今回のサイトでは「篠笛 立平」の篠笛が持つの美しさやスタイリッシュさを伝えることを意識したデザインを目指しました。 カラーミーで3Dシミュレーションページの実装もさせていただきました。色や模様のイメージをリアルタイムで確認しながらお好みのカスタマイズができるので、ぜひいろんな方に「自分の理想の篠笛」を作って(ご注文して)いただければ嬉しいなと思います。